scroll
WORKS


交通費計算スマホアプリ
交通費を計算するためのスマホアプリです。
使用言語はJava、IDEはAndroid Studioを使用して作成しました。

交通費計算スマホアプリ(動画を再生する)
| 制作期間 | 11人日/28h 企画:1人日/1.5h コーディング:8日/23h テスト:1人日/1.5h 精製:1人日/2h |
|---|---|
| 使用技術 | Java/Android Studio |
| 対応機種 | SP |
| ペルソナ | 申請のために毎月交通費を計算する人 |
| 説明 |
複数の経路と料金、研修参加時にのみ発生する料金などを入力することで、一ヶ月の交通費を、定期代とそれ以外に分けて計算するアプリです。 イレギュラーが発生した場合に備えて追加の入力欄を設けており、ユーザーがチェックをするだけで考慮された計算結果を得られるようになっています。 また、必須項目に未入力がある場合、画面下部にポップアップ(トースト)を表示してユーザーに知らせるようにしています。 アプリのアイコン画像は生成AIを使って作成しました。 |
| 課題・反省 |
事前の調査が不十分であったため、Eclipseで作ったプログラムがそのままアプリ用に出力できると思っていたところ、Android
Studioで再度作り直す必要があると知り、工数の再計算を余儀なくされました。 このため、Android Studioを初めて触ることとなり、慣れるまでに少し時間がかかりました。 実際の制作では、未入力の項目があった場合、アプリが強制終了してしまい、その原因を突き止めるのにとても悩みました。 原因は『nullをintに処理しようとしてアプリが強制終了する』ということだったので、intに処理する前にStringの0を渡し、トーストを表示することができました。 今回は「アプリを作る」が目的だったので、簡素なデザインとなっていますが、今後はUIデザインなども考えていきたいです。 |
交通費計算アプリ操作動画

動物病院(架空のサイト)
夜間救急専門の動物病院のWebサイトです。
緊急時の閲覧が主であると想定し、目的の情報にすぐアクセスできる「分かりやすさ」「見やすさ」を重視して作りました。

| 制作期間 | 18人日 企画:3人日 デザイン:1人日 コーディング:14人日 |
|---|---|
| 使用技術 | HTML/CSS/JavaScript/Illustrator |
| 対応機種 | SP/PC |
| デザインコンセプト |
電話発信という使用シーンを想定して、スマートフォン準拠のレイアウトにしました。 橙色をメインに、全体的に落ち着いた色調にまとめています。 |
| ペルソナ | 夜間に、愛犬や愛猫などに緊急の異変があった場合の飼い主の方 |
| デザインの説明 |
緊急時の利用を想定しているため、電話番号・住所を、PC時には画面右上の目立つ位置、特に利用が多いと見込まれるスマートフォン時には画面下に固定表示しました。 トップページの情報は『電話番号・アクセス・診察の流れ』の必要最小限に抑え、緊急時の閲覧者が混乱しないようにしています。 下層ページには院内設備や医療方針などの情報を掲載して、より病院施設について知っていただけるようにしました。 |
| 課題・反省 |
見やすさはあるが、デザイン性が低い。 スマートフォン閲覧時、フッターと固定表示の茶色が被ってしまい、浮き出たような表示になってしまう。 |

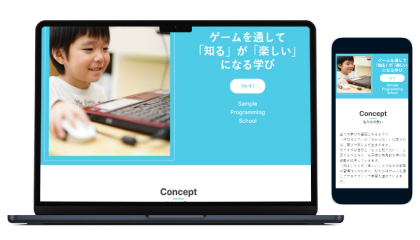
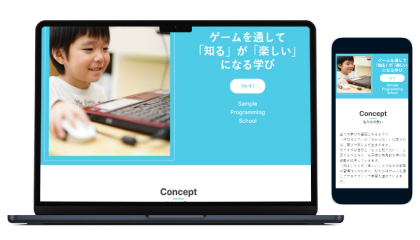
プログラミング教室(架空のサイト)
子供向けプログラミング教室のWebサイトです。
「ゲームを通して楽しく学ぶ」をコンセプトにしており、それを視覚的にも感じていただけるように、明るくポップなデザインにしました。

| 制作期間 | 24人日 企画:3人日 デザイン:7人日 コーディング:14人日 |
|---|---|
| 使用技術 | HTML/CSS/JavaScript/Illustrator/Dream(画像制作スマホアプリ) |
| 対応機種 | SP/PC |
| デザインコンセプト |
明るく楽しいイメージを持てるよう、水色をメインカラーとしました。 また、サイト内に使用する画像もゲーム性を感じられるものにしました。 |
| ペルソナ | 6~12歳の子供の習い事として、プログラミング教室を検討中の保護者の方。 |
| デザインの説明 |
・メインカラー・・・小学生をメインターゲットとしたプログラミング教室のWebサイトなので、三原色の中から視認性の高い青を選びました。さらに、明るく楽しいイメージを持てるよう、明度の高い水色にしました。 ・サブカラー・・・同じく三原色から赤を選び、柔らかい印象を与えられる淡いピンク色を選びました。 ・トップ画像・・・最も目にするトップ画像は、笑顔でパソコンを操作する子供と、コンセプトメッセージを横並びに配置して、スクロールなどをしなくてもプログラミング教室のコンセプトを印象付けられるようにしています。 また、どの画面サイズでも横並び配置を維持して、サイト訪問時の印象が変わらないようにしています。 ・ナビメニュー・・・いつでも各コンテンツにアクセスできるよう、画面上部に固定表示しています。また、SP時はハンバーガーメニューを採用してすっきりとした見た目になるようにしています。 ・全体構成・・・SP時に閲覧しやすくするために、お問い合わせフォームを除いて、全てのコンテンツをサイトトップからスクロールのみで閲覧できるようにしています。そのため、通常、ユーザーが操作する右側とは反対の左側に、TOPへ戻るボタンを配置しています。 ・Effect-主な学習効果-・・・「教室に通うことでお子様がレベルアップできる!」 このことを感じていただけるよう、ゲームの一場面のような背景の上に宝石の画像を使って視覚的に学習効果を感じていただけるような表示にしました。 |
| 課題・反省 |
ナビメニュー表示後、各メニューをクリックしただけではナビメニューが閉じない。 TOPへ戻るボタンが最前面に表示されるため、ナビメニュー表示時にも有効になっている。 |

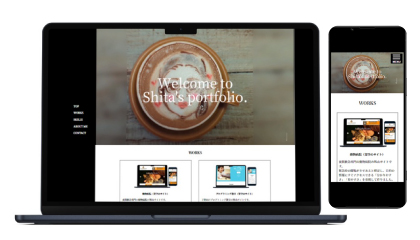
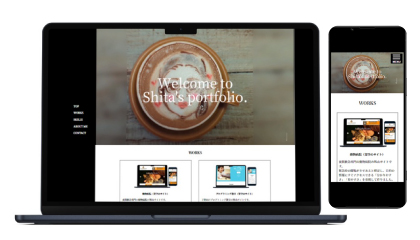
ポートフォリオ(このサイト)
自身をアピールするために、デザインはシンプルに抑え、各コンテンツの使いやすさやレスポンシブ対応に、特に力を入れて作りました。

ポートフォリオ(このサイト)
| 制作期間 | 10人日 企画:1人日 デザイン:1人日 コーディング:6人日 最終確認:2人日 |
|---|---|
| 使用技術 | HTML/CSS/JavaScript/Illustrator/CapCut・Inshot(動画編集スマホアプリ) |
| 対応機種 | SP/PC |
| デザインコンセプト |
シンプルかつ分かりやすく。 デザインはシンプルにまとめ、作品説明などの記述も、トップページには要約したもののみを掲載して全体的な容量を抑えています。 パッと見たときの印象が寂しくならないように、トップページ上部はリピートする似顔絵ラテ動画を置きました。(広島にある尾道のカフェで書いていただいたものです) |
| ペルソナ | 採用を検討していただく担当者の方 |
| デザインの説明 |
マークアップ力を見ていただくため、デザイン性よりも機能性を重視して作りました。 ・PCとSP時のナビゲーションメニューはCSSで表示を切り替えています。 ・ページトップへ戻る右下のボタンはCSSのアニメーションを使って、ページの上端にいるときは非表示に、その後はスクロールに応じて出現するようにしました。 ・モバイル時ナビゲーションメニューのクリック時の挙動、作品詳細を表示するモーダルウィンドウはjavaScriptを使って実装しています。 サイト内で使用するカラーは下記の3色に抑えて見た目をスッキリさせています。それぞれの役割は以下のようになります。 ・黒 #000 ……画面の引き締め、コンテンツ(ハンバーガーメニュー、ボタン)などを目立たせたいときに使用。 ・青 #0bb ……好きな色。コンテンツの変化後などにアクセントとして使用。 ・水色 #e0ffff ……上記2色は色彩が濃く、堅い印象ばかりになってしまうので、穏やかさを印象づけるために使用。全体的な色の印象をバラけさせないように青と相似していて、かつ明度の高い色を選択しました。 この色域内コンテンツの文字は相補・分割関係にある茶色 #d2691e を使用して、見やすく穏やかな印象を補うようにしてます。 |
| 課題・反省 |
120%楽しんで作ったので、デザイン性など、いまいちな部分がある。 メインカラーの黒とアクセントカラーの青を多様しているため、全体的に重い印象を受ける。 ABOUT MEページの自己アピールの文章と背景の写真が被っていて読みづらい。 コンタクトフォーム入力後、黒ラベルで内容が隠されてしまうため、内容の確認ができないこともユーザビリティを低くしてしまっている。 ※2024/05/23修正済です。 |

女性専用フィットネス店舗サイト
個人経営しているフィットネス店のWebサイトです。
・年配の女性がターゲットであること
・おしゃれ過ぎない等身大の印象を与えられるサイトが良いということ
この2点を踏まえて、過不足なく、そして、ストレスなく知りたいことが知られるWebサイトになるように作りました。

女性専用フィットネス店舗サイト(現在は閉鎖しています)
| 制作期間 | 28人日 企画:7人日 デザイン:7人日 コーディング:14人日 |
|---|---|
| 使用技術 | HTML/CSS/WordPress/Illustrator |
| 対応機種 | SP/PC |
| デザインコンセプト |
フィットネス店らしい、活力を感じならがも、女性がメインターゲットであることから朱色をメインカラーに使用して明るく柔らかな印象を持てるWebサイトにしました。 オーナー様の意向で、店舗外観や施設内の写真を多用して、事前にフィットネス店舗の等身大のイメージを感じていただけるようにしました。 |
| ペルソナ | 運動が苦手な30代~40代の女性 |
| デザインの説明 |
年配の女性がターゲットであることから過度な装飾は避け、トップページのスクロールのみで『店舗コンセプト→アクセス→実際のレッスンの流れ→使用者の感想→お問い合わせ』まで見ていただけるようにしました。 下層ページには実際にしているレッスンの内容や効果、施設紹介を記載して、事前に来店者に安心していただけるように配慮いたしました。 |
| 課題・反省 | WordPressの無料テーマcocoonを使用してサイトを制作したため、単調な作りになってしまいました。 |
SKILLS

HTML5
Webクリエイター能力認定試験スタンダード(HTML)を取得しています。
エディターはVisual Studio Codeを使用しています。

CSS3
基本的な記述及び、レスポンシブ対応の記述ができます。

JavaScript
現在勉強中です。このサイトのハンバーガーメニューと作品詳細のモーダルウィンドウはJavaScriptを使って実装しました。

Java
今、最も力を入れて勉強している言語です。
VScodeで開発環境を作り、コマンドプロンプトを使用してJavaの基礎と、JDBC・MySQLを使用したDBの検索と更新の仕方について学習しました。
その後、Eclipseを使ってファイルの検索やリネーム、削除、新規作成ができるプログラムや交通費を計算するプログラムなどを作りました。
現在はAndroid Studioを使ってスマホアプリの制作に取り組んでいます。

WordPress
WordPressを使用したサイトの構築が可能です。
ローカル環境での開発やサーバー移転、Webサイトの運用なども経験があります。

Illustrator
使用歴は約12年で、使い慣れたツールの一つです。基本的な操作は問題なくできます。
CONTACT(Dummy)
LOG
-
-
作品に交通費計算アプリを追加しました。
-
ポートフォリオサイトを公開しました。
コンタクトフォームへユーザーが入力した際に、入力内容が隠れてしまう問題を改修しました。